
Untuk itu, ada beberapa cara yang bisa dilakukan dalam codecharge studio. Saya hanya menggunakan cara sederhana saja, yakni menambahkan beberapa tag img dalam mode html.
Dalam mode html, carilah tag ini:
<td style="TEXT-ALIGN: right">{tampil}</td>
tambahkan tag img sehingga menjadi
<td style="TEXT-ALIGN: right"><img src="img/{tampil}.png" alt="tampil face" height="32" width="32"></td>Nilai dari [tampil] jika dijalankan hanya akan menampilkan 1 atau 0. jadi buatlah image yang menandakan tampil dengan nama file 1.png dan image yang menandakan tidak tampil dengan nama 0.png.
Simpanlah kedua file image tersebut dalam folder /img/
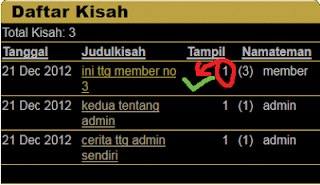
Setelah selesai, dapat kita coba di localhost. Akan menghasilkan seperti ini.



No comments:
Post a Comment